Facebook Beitrag » Bildergröße
Wenn man seinen Beitrag auf Facebook teilt, soll das Bild-Material auch bestmöglich dargestellt werden – was sind also die optimalen Facebook Bilder Größen und wie aktualisiert man bereits bestehende URLs?
Leider ist es in 2017 nicht übersichtlicher geworden, aber man kann eine Größe empfehlen: 1200 x 630 Pixel.
Vorlagen
Ihr könnt die Vorlage gerne hier runterladen und für eure Zwecke verwenden:
Facebook-Vorlage als PNG: https://www.seo-woman.de/bilder/2017/facebook-vorlage-beitrag.png
Facebook-Vorlage als JPG: https://www.seo-woman.de/bilder/2017/facebook-vorlage-beitrag.jpg
Anmerkung:
Es macht hier leider keinen Sinn pixelgenau zu arbeiten. Wie ein Beitrag mit dem Bild aussieht, sieht man ganz unten im Beitrag bei der Einbindung des Facebook-Beitrags. Im Fall der Vorlage wird der Beitrag von Facebook von rechts leicht beschnitten, wenn der geteilte Link nochmals geteilt wird, was man hier sehen kann. Also platziert Grafiken am besten so, dass es Rechts nicht ganz bis zum Rand geht.
Facebook Tipps & Tricks
Wenn man den Beitrag bzw. die URL schon auf Facebook gepostet hat(te), dann sind die Daten zu der URL in Facebook bereits gespeichert. Lädt man jetzt ein neues Bild hoch und verknüpft das z.B. in WordPress über Yoast SEO Plugin, reicht das noch nicht aus.
Daten in Facebook aktualisieren
Um die Daten in Facebook zu der URL zu aktualisieren, sollte man folgendermaßen vorgehen:
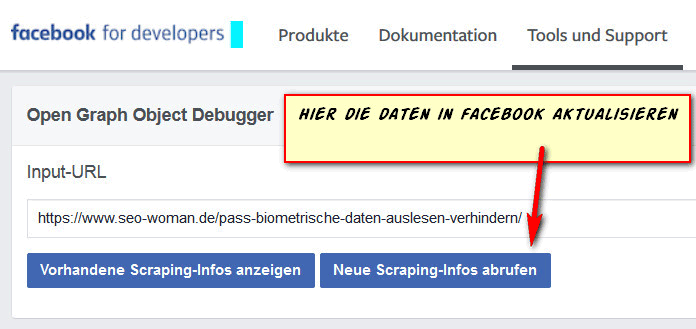
Schritt 1: Facebook Developer Tool aufrufen
Link zum Facebook-Tool: Facebook Developer Open Graph Object Debugger
Schritt 2: Daten aktualisieren
Sobald man den Button „Neue Scraping-Infos abrufen“ geklickt hat, ruft der Facebook-Bot die neuen Daten des Beitrags ab.
Wenn euer gewünschtes Bild unter „og:image“ auf der Facebook-Seite unter dem o.g. Link nicht auftaucht, kann das Bild auch nicht bei Facebook erscheinen. Dann liegt der Fehler wo anders. Facebook muss das Bild in dem Schritt unbedingt erkennen:
Schritt 3: Prüfen -> Beitrag teilen
Um das zu testen kann man am besten den Beitrag (die URL) in Facebook neu posten.
Sollte in Facebook das passende Bild jetzt nicht angezeigt, bzw. „gezogen“ werden, ist die häufigste Fehlerquelle:
- die Website teilt nicht das „richtige“ Bild an Facebook mit.
Zum Beispiel für WordPress haben wir eine Anleitung geschrieben, für Yoast WordPress SEO.
Facebook Titelbild (Cover) & Konsorten
In der hier beschriebenen Anleitung geht es nur um einen geteilten Beitrag auf Facebook, welches in der Timeline dargestellt wird. Das ist anders als für das Cover-Foto aka Titel-Bild, für welches ich den Beitrag von Allfacebook „Das perfekte Facebook Titelbild – eine Anleitung mit Beispielen, Bildgrößen und Tipps“ empfehle. Insgesamt ist es im Moment ein Dschungel an Bildgrößen und leider kein erkennbarer Standard – erinnert mich an den Ladekabel-Stecker Dschungel…
Allfacebook hat hierzu ein großes Cheat-Sheet gepostet, welches ich empfehlen kann, hier der Link dazu: Social Media Cheat Sheet










Keine Kommentare vorhanden