▷ YouTube » Video Größe anpassen ✓
Will man ein YT-Video auf seiner Webseite einbinden, hat man erstmal ein Problem:
Wie kann man vom YouTube Video die Größe anpassen?
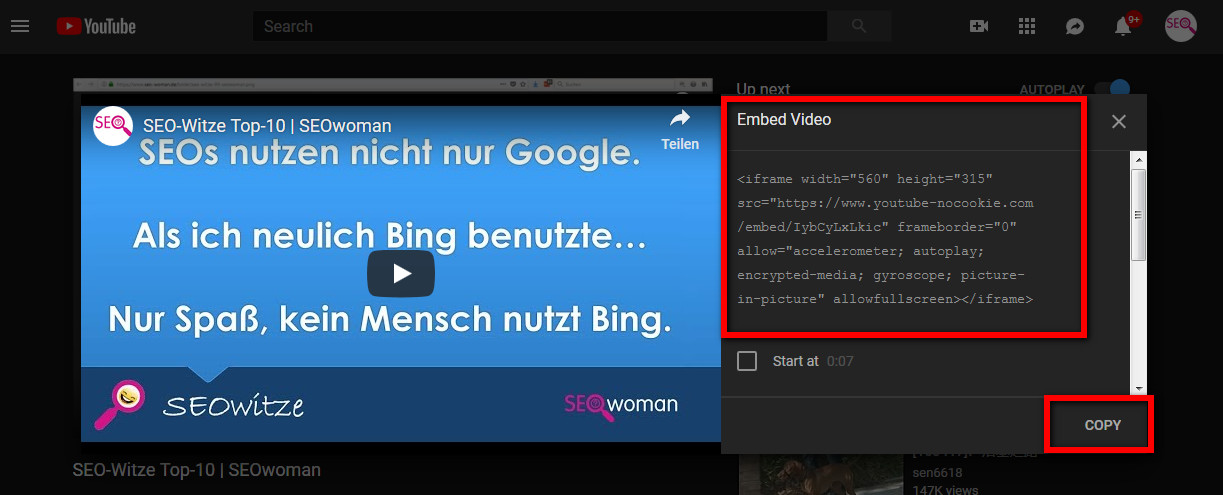
In YouTube selbst kann man nur vom Video den Quellcode kopieren. Das Video hat dann ein Standard-Maß und der Quellcode sieht z.B. so aus:
<iframe width=“560“ height=“315“ src=“https://www.youtube.com/embed/IybCyLxLkic“ frameborder=“0″ allow=“accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture“ allowfullscreen></iframe>
Um das Video auf seiner Website einzubinden, will man die Größe ändern.
YouTube-Video Größe ändern – so gehts!
Wenn ich also nun die Video-Größe vom Beispiel ändern möchte, nehme ich den Quellcode von oben und passe die Größe direkt im Quellcode an, z.B. auf 320x240px:
<iframe width=“320“ height=“240“ src=“https://www.youtube.com/embed/IybCyLxLkic“ frameborder=“0″ allow=“accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture“ allowfullscreen></iframe>
Developer-Tool von YouTube
Oder – und das nutze ich hier im Blog – ich gehe in das o.g. Developer-Tool von YouTube, nehme dort meine Einstellungen vor und hole mir dann den Quellcode per copy&paste wieder, wie z.B.:
<iframe id=“ytplayer“ type=“text/html“ width=“320″ height=“180″ src=“https://www.youtube.com/embed/IybCyLxLkic?hl=de&loop=1″ frameborder=“0″ allowfullscreen>
Das Video ist dann auf der Website in der gewünschten umgerechneten Größe.
Wer nun – wie ich – öfter Videos auf der Website einbindet, braucht Umrechnungsmaße. Weil ich Sachen nicht gerne 2 x suchen muss, habe ich hier unter Tipps & Tricks für euch (und mich) mal die gängigsten Video-Größen abgelegt sowie einen Link zum YouTube-Tool zum umrechnen.
Optimale Standard-Größen für YouTube-Videos
- Kleine Videos: 320 x 240 px
- Mittlere Videos: 480 x 360 px
- YT-Standard: 560 x 315 px
- SD Videos: 640 x 480 px
- HD Video: 1280 x 720 px
- Full HD: 1920×1080 px
Wenn das Video sich nicht anpasst…
Wenn das Video sich nicht automatisch an die Bildgröße anpasst, kann man noch einen Quellcode um den iFrame-Code packen. Dann wird das Video automatisch an die Bildschirmgröße angepasst. Bei einem Desktop-PC mit breitem Bildschirm kann das Video dann aber auch die gesamte Breite einnehmen. Auf jeden Fall testen, nach Einbindung.
Das xxx mit dem Video-Code austauschen:
<div class="embed-responsive embed-responsive-16by9">xxx</div>
Was sagt YouTube zur Einbettung?
Eingebettete Player müssen einen Darstellungsbereich mit mindestens 200 x 200 Pixel haben. Wenn die Steuerung angezeigt wird, muss der Player groß genug sein, um die Steuerelemente vollständig anzuzeigen, ohne dass der Darstellungsbereich dabei die genannte Mindestgröße unterschreitet. Für 16:9-Player empfehlen wir eine Breite von mindestens 480 Pixel und eine Höhe von mindestens 270 Pixel.
Ich hoffe der Beitrag hat euch geholfen und viel Spaß mit euren Videos!
Weitere Links zum Thema:
YouTube-Tool auf Google:
Link: https://developers.google.com/youtube/youtube_player_demo









Kommentare
Matthias 3. Januar 2020 um 18:36
Danke, dein Beitrag hat mir geholfen. Jetzt weiß, wie ich das Video in voller Größe darstellen kann.