Google » Ladezeit ist Rankingfaktor
▷ Video » Ladezeit optimieren
- Webpagetest.org
- PageSpeed Insights (Google-Tool)
- Pingdom
Ladezeit ist ein Rankingfaktor: das Speed-Update
Im Januar 2018 hat Google offiziell bekannt gegeben, dass die Ladegeschwindigkeit ein Ranking-Faktor ist und das „Speed-Update“ gestartet.
Ladezeit messen: Tools
Google hat eigene Tools für die Ladezeit-Messung, das bekannteste Tool ist das Pagespeed-Tool: Link
Doch ist das auch das beste Tool zum Optimieren der Webseite? – Nein!
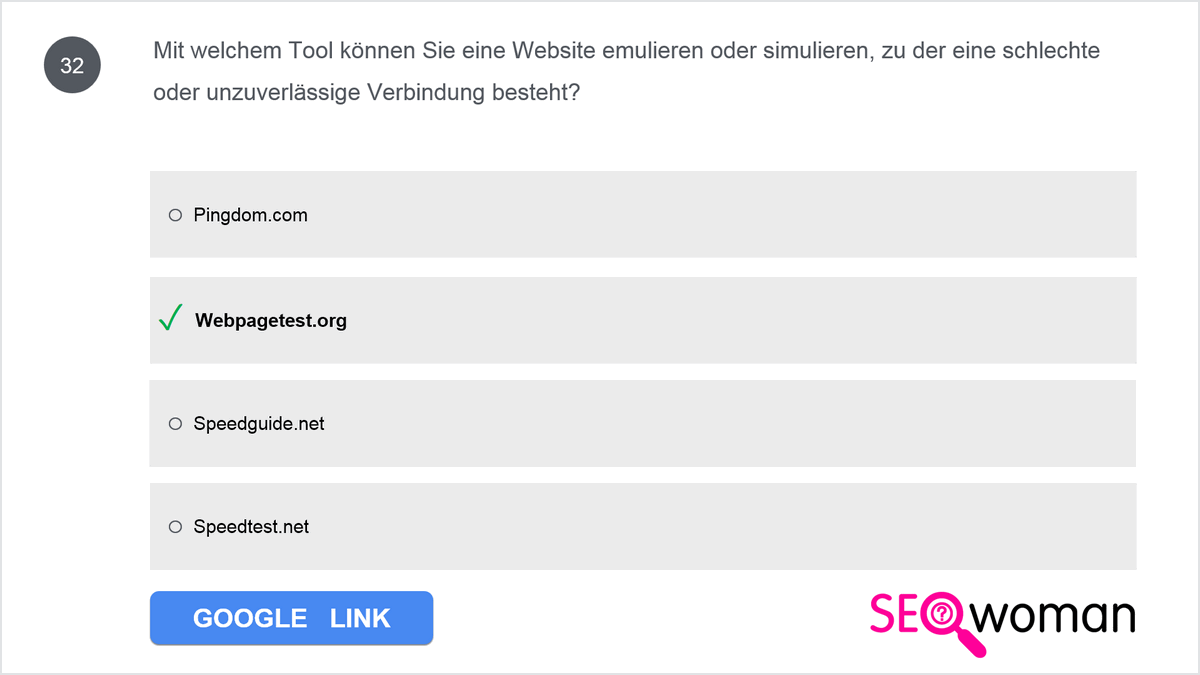
Hier eine Frage aus der Google Prüfung „Mobile Websites“:
Die richtige Antwort ist:
Das ist auch meine Empfehlung, um eine Homepage (= Startseite) bzw. eine Unterseite zu untersuchen, um gezielt zu optimieren.
Wie erkenne ich ein gutes Ladezeit-Tool?
Fragen zum Ladezeit-Tool:
- Aus welchem Land / Standort läuft der Test?
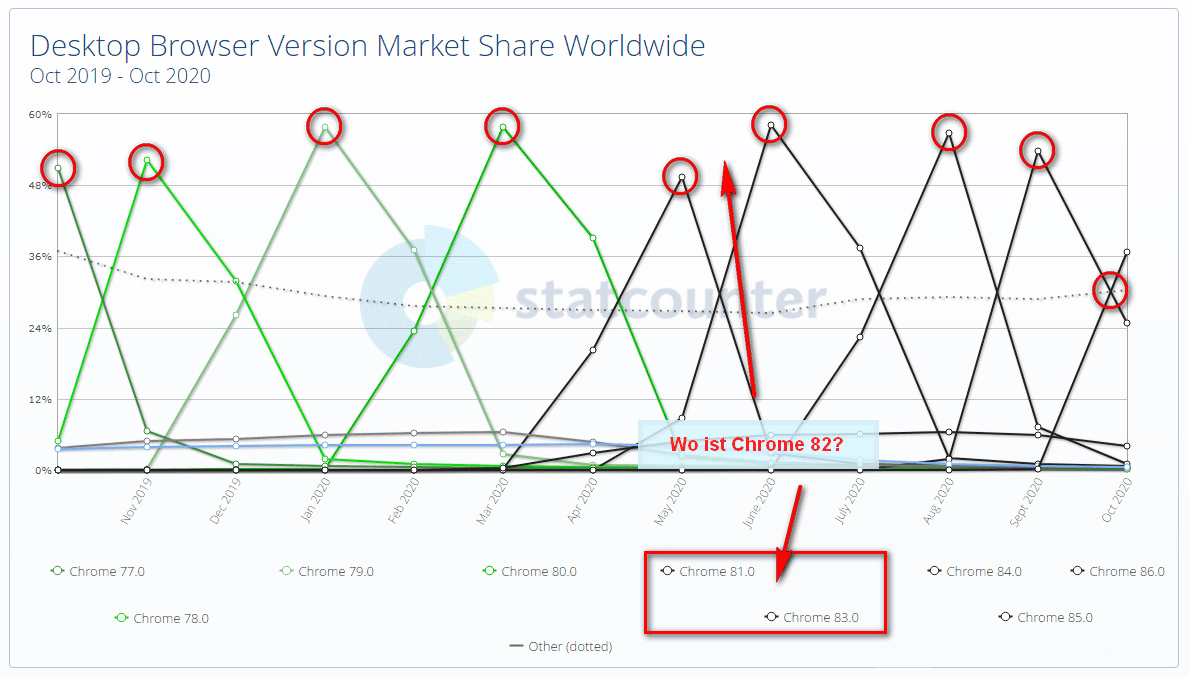
- Mit welchem Browser (FireFox, Chrome etc.) läuft der Test?
- Mit welcher Geschwindigkeit wird der Test durchgeführt (2G = E / 3G / 4G = LTE)?
- Nur 1. Laden oder mehrmaliges Laden? Denn wenn die Seite nach dem 1. Laden den Cache befüllt, lädt sie danach ja schneller…
- Gibt mir das Tool auch Bilder-Größen und Fehler aus, anhand welcher ich nach dem Test direkt optimieren kann?
- usw.
Wie optimiere ich richtig?
Wichtig ist: vor der Optimierung und danach mit dem gleichen Tool mit den gleichen Einstellungen zu testen!
Unbedingt nach dem Vorher-Testlauf die Daten z.B. als Screenshots sichern, beim o.g. Webpagetest-Tool hat man sogar eine URL, unter welcher man die vorherigen Crawls wieder aufrufen kann.
Wie groß soll meine Webseite sein?
Diese Frage hängt natürlich direkt mit der Ladezeit zusammen: je mehr Inhalte, desto länger die Ladezeit.
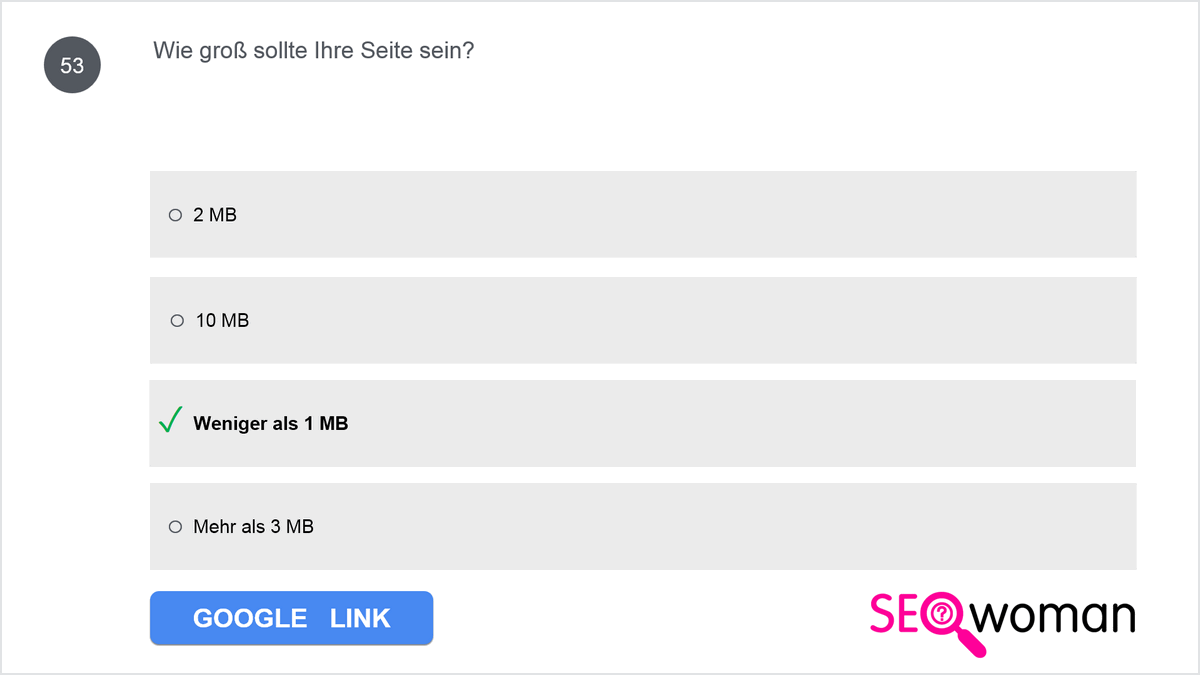
Wie groß sollte Ihre Seite sein?
- Weniger als 1 MB
Ja, kein Scherz – WENIGER als 1 MB – und zwar die vollständige Ladung!
Natürlich gab es diese Prüfungsfragen schon, bevor Google „Mobile First“ herausgebracht hat, aber im März 2018 hat Google klargestellt:
Die Mobile Version der Webseite wird für Indexierung und Ranking verwendet!
Google-Link: https://webmasters.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
Das bedeutet, nur noch der Googlebot für Smartphones wird von Google zum Crawlen der Websites eingesetzt.
Google Partner – Google Ads Hilfe: Beurteilung einer Mobilen Website
Wie kann ich meine Ladezeit optimieren?
Folgende Tipps:
1. Benutzt vorher und nachher für den Vergleich dasselbe Tool
2. Benutzt das Tool mit den gleichen Einstellungen, sonst ist der Vergleich sinnlos
3. Nutzt nur ein Tool, das euch erlaubt den Standort und den Browser vorzugeben
4. Vertraut nicht auf die Ladezeit aus Google Analytics
5. Vor einem Server-Umzug: prüft ob die Website <1 MB hat und optimiert erst das
Anmerkung:
Seit es SEOs gibt, gibt es auch die Diskussion über Google Rankingfaktoren und die Ladezeit von Webseiten. Zumindest von der Ladezeit ist es nun offiziell bekannt und es kommt sehr selten vor, dass Google sowas veröffentlicht.
Im November 2016 gab Google offiziell seine „Mobile First“ – Strategie bekannt.
Damals haben viele Webseiten-Betreiber davon keine Notiz genommen und in 2019 habe ich noch den Eindruck, dass es wenig bekannt ist.
Also denkt dran: MOBILE FIRST!
Wann habt ihr eure eigene Website zum letzten Mal mit einem anderen Handy-Betriebssystem, einem anderen Tablet angesehen?
Wann habt ihr zuletzt eine Test-Bestellung im eigenen Shop mit einem älteren iPhone oder einem Tablet gemacht?
Testet selbst, nutzt verschiedenste Systeme, fragt beim Essen gehen eure Freunde, ob ihr kurz die Website auf deren Handy aufrufen dürft!
Verlasst euch nicht auf Desktop-Tools zum Prüfen einer Mobilen Website!













Kommentare
Robert 8. April 2019 um 07:50
Ich habe mich mit Ihrer Website heute einige Minuten beschäftigt und einige interessante Beiträge gefunden, gratuliere!
Etwas hat mich allerdings gestört. Viele Texte sind immer wieder unterstrichen.
Unterstreichen ist noch ein Relikt aus der Schreibmaschinenära und sehr, sehr hässlich. Zudem geht man ja instinktiv mit der Maus auf solche Texte, um sie anzuklicken.
Als jüngerer Mensch kennen Sie das Internet wahrscheinlich noch nicht lange und deren Standards. Um Texte hervorzuheben, setzen Sie einen Text einfach auf fett oder verwenden Sie eine grössere Schrift. Noch besser, Sie verwenden die H-Tags. So werden Sie im Web auch nicht gleich als Einsteiger entlarvt.
SEOwoman 10. April 2019 um 11:54
Hallo Herr König, da hab ich herzlich gelacht. Meine unterstrichenen Texte stammen tatsächlich aus der „Schreibmaschinenära“, denn vor 20 Jahren war ich mal Chef-Assistentin bei Rödl & Partner – und was man mal lernt, hat man halt drin. Offensichtlich wissen Sie nicht sehr viel über mich, ich empfehle mal die Seite: https://www.seo-woman.de/seowoman/ mit Informationen. In meinen Webinaren hebe ich selbst laufend die Optimierung der Formatierung (und deren Wichtigkeit) hervor. Wir sind jedoch bei HTML 5 und – neben Unterstreichungen – kann man Links inzwischen auch anders (farbig etc) hervorheben. Vielleicht besuchen Sie ja mal eins meiner Webinare. Die neuen Termine ab Mai 2019 finden Sie demnächst auf der Homepage 😉
WildsauSEO 17. Oktober 2019 um 14:13
Hallo Alexandra,
vielen Dank für das Video. Meiner Meinung nach sagt der Page Speed Insights rein gar nichts über den Speed der Seite aus. Der Performance-Wert wird ja aus Empfehlungen die Google vorschlägt und Empfehlungen die ich erfüllt habe ermittelt. Das heißt, dass ich alle Empfehlungen von Google übernehmen kann und somit einen guten Performance-Wert erreiche, obwohl ich eine langsame Webseite habe. Mit Webpagetest als „richtiger“ Speed-Testing tool ist man glaube ich besser aufgehoben.
Pierre 3. Februar 2020 um 14:37
Hallo. 🙂 Solche Artikel wo man seine Webseite/Blog optimieren kann finde ich immer recht interessant. Mit Mobilfirst ist auch klar in der heutigen Zeit. Nur find ich’s schwieriger eine Webseite für Mobilegeräte zu optimieren. Schon das mit kanonischen Seiten und so Kram verwirrt mich und weiß nicht so recht wie ich sowas ohne großen Aufwand beheben kann. Genauso wie duplicate Kontent nervt übel. Was das angeht muss ich mich noch mehr damit beschäftigen. Auch der Googlecrawler ist zum Smartphonecrawler geworden, was vor einen Jahr noch nicht der Fall war 🙁 – bzw. hieß er in der Google Searchkonsole zuvor nicht so.
Flo 8. Oktober 2022 um 18:15
Ja Ladezeit ist tatsächlich wichtig. Dennoch sollte man sich lieber auf starken Content fokussieren, wenn die Ladezeit nicht extrem schlecht ist. Dann ist guter Content nämlich der wesentlich größere Hebel.
SEOwoman 7. Juli 2023 um 11:05
Der Artikel ist ja aus April 2019, machst deine Hausaufgaben gut 😉 Guter Content ist ja immer ein Hebel, auch in 2023 wieder / noch / wie immer – wie man es nennen möchte. Mir gefällt auch deine Website, deshalb hast nen Link bekommen. LG aus der Oberpfalz und „Rank on“ 🙂 #SEO
P.S. die Tipps sind immer noch gültig:
1. Benutzt vorher und nachher für den Vergleich dasselbe Tool
2. Benutzt das Tool mit den gleichen Einstellungen, sonst ist der Vergleich sinnlos
3. Nutzt nur ein Tool, das euch erlaubt den Standort und den Browser vorzugeben